
개요 : jqWidgets의 jqxGrid 사용 중 두개의 컬럼의 헤더를 한개로 합치는 방법
해결책 : columns 옵션 중 rendered 옵션을 사용
JavaScript :
$("#grid_id").jqxGrid({
width: 450,
source: dataAdapter,
columns: [
{
text: "Product",
datafield: "productname",
renered: function (columnHeaerElement) {
columnHeaderElement.html("div id='devsim' style='margin-right: 2px;'>Product</div>")
}
},
{
text: "Quantity",
datafield: "quantity",
renered: function (columnHeaerElement) {
columnHeaderElement.html("div style='margin-right: 2px;'>Detail</div>")
}
}
]
});
CSS :
.jqx-grid-column-header {
border: none;
}
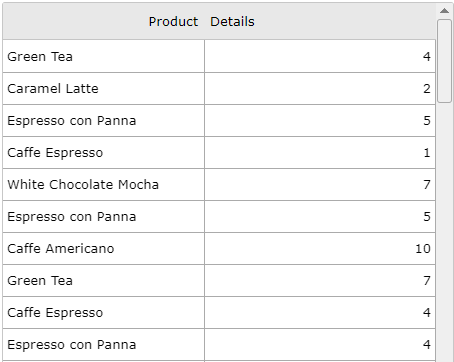
결과 :

개인 해결책 : 위의 예시는 공식사이트의 답변 사항이고 개인적으로는 그리드 바인딩이 완료되면
첫번째 div에 id를 지정 후 border를 지정해주는 방법으로 해결하였다.
$("#grid_id").on("bindingcomplete", function () {
$("#devsim").parent().parent().parent().css("border", "none");
});
각자 자신의 환경에 맞게 수정해서 문제를 해결하면 된다.
[출처] : jqWidgets 공식 사이트 Hristo님
www.jqwidgets.com/community/topic/same-header-for-2-columns/
'JavaScript UI Framework' 카테고리의 다른 글
| [jqxGrid] 헤더를 2줄로 나타내는 경우 (0) | 2021.06.18 |
|---|---|
| jqxGrid custom 팝업 구현 시 첫 Open 시 필터가 안먹히는 경우 조치 (0) | 2020.06.17 |
| jqxGrid 정렬, 필터 메뉴 숨기기 (0) | 2020.03.03 |
| jQwidgets jqxWindow 속 jqxGrid 갱신이 안되는 경우 (0) | 2020.01.06 |
| jQWidgets dataAdapter 호출 시 정상적으로 동작 안할 때 (0) | 2018.12.28 |
