○ 개요: VSCODE 자바 프로젝트 실행 시 Could not find or load main class App 에러 해결

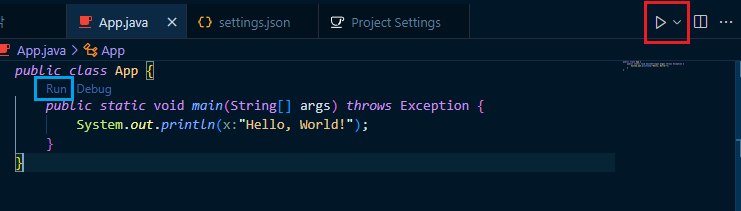
○ 증상: 오른쪽 상단 화살표 클릭 시 에러, 왼쪽 Run 클릭 시 정상 동작
○ 조치: 확장 프로그램 중 Code Runner 「사용 안 함」 처리
○ 개요: VSCODE 자바 프로젝트 실행 시 터미널에서 실행이 안되고 윈도우 CMD에서 실행될 때 조치

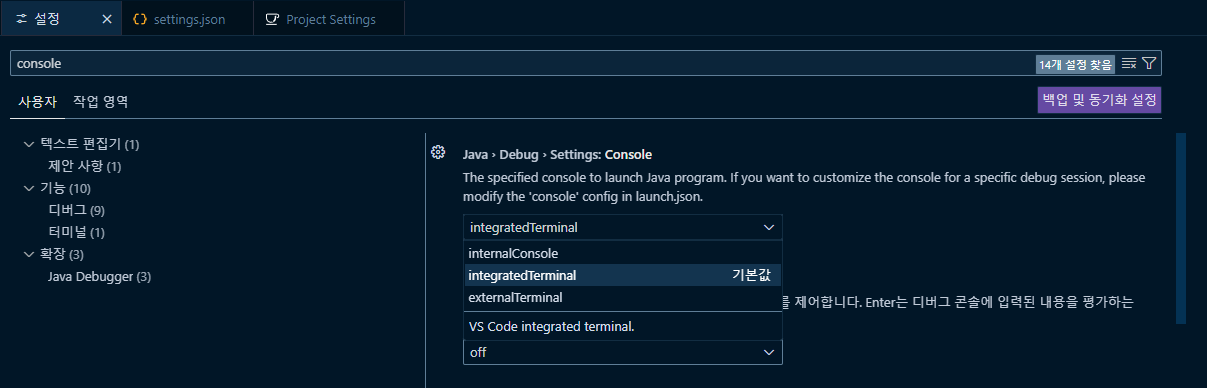
○ 조치: Ctrl + , 후에 console 입력 후 위 이미지와 같이 Java program Console 위치 설정
○ 도움을 받은 곳: https://stackoverflow.com/questions/57857855/could-not-find-or-load-main-class-vs-code
Could not find or load main class - VS Code
I created a new java project (with the option Create Java Project), and When I click the run button (marked with the red circle), it gives me the error Could not find or load main class. When I r...
stackoverflow.com
'Source Code Editor' 카테고리의 다른 글
| VSCode ESLint 노란색 경고 밑줄 생기게 하는 법 (1) | 2024.08.15 |
|---|---|
| 노트패드 ++ (0) | 2018.02.01 |